Mastodon Account Verification with Ghost Blog

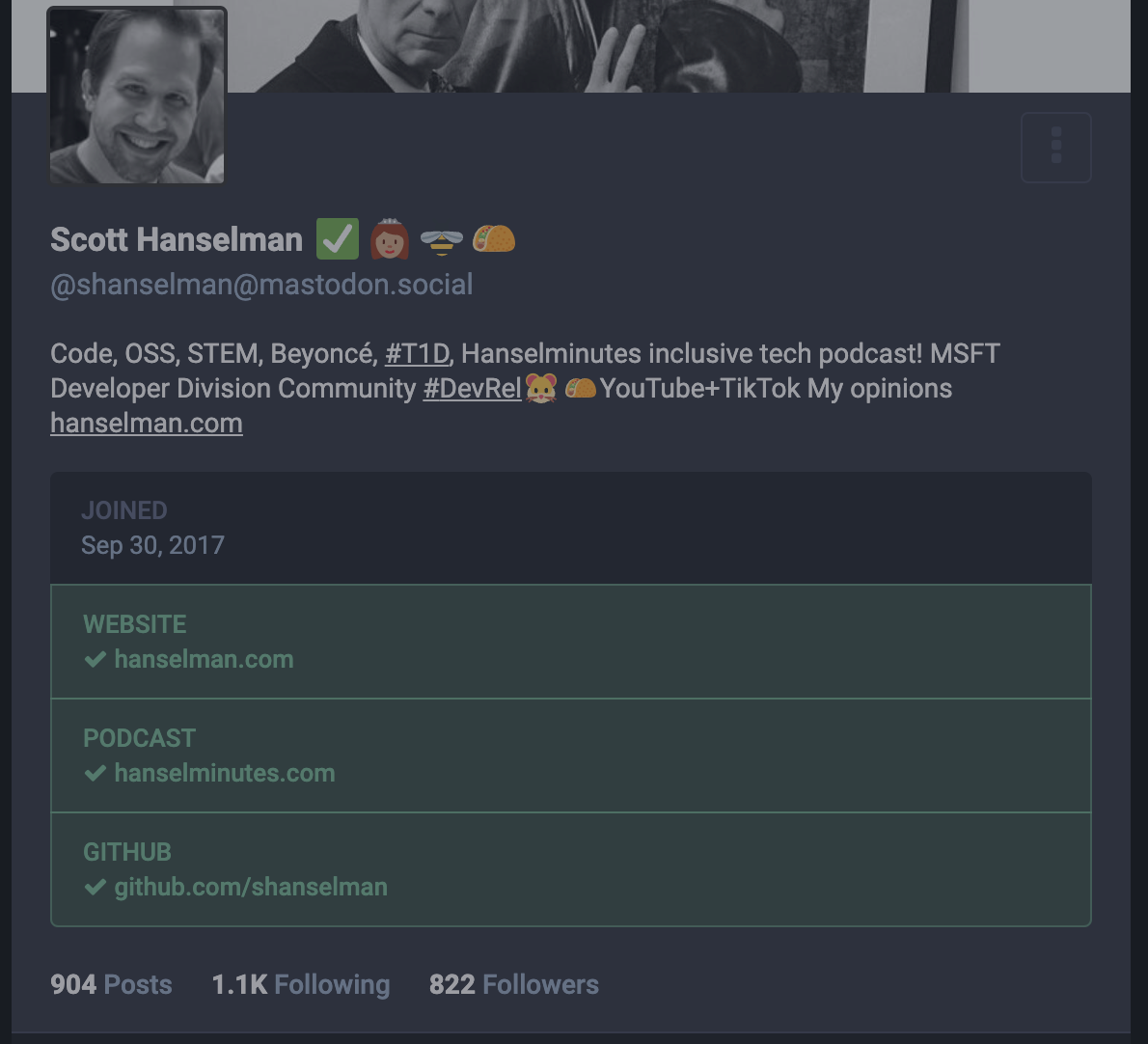
People are flocking to Mastodon. The cool users are "verified": the links in their profile are ticked and green, so you can be more confident they aren't imposters. e.g. here's Scott Hanselman's profile:

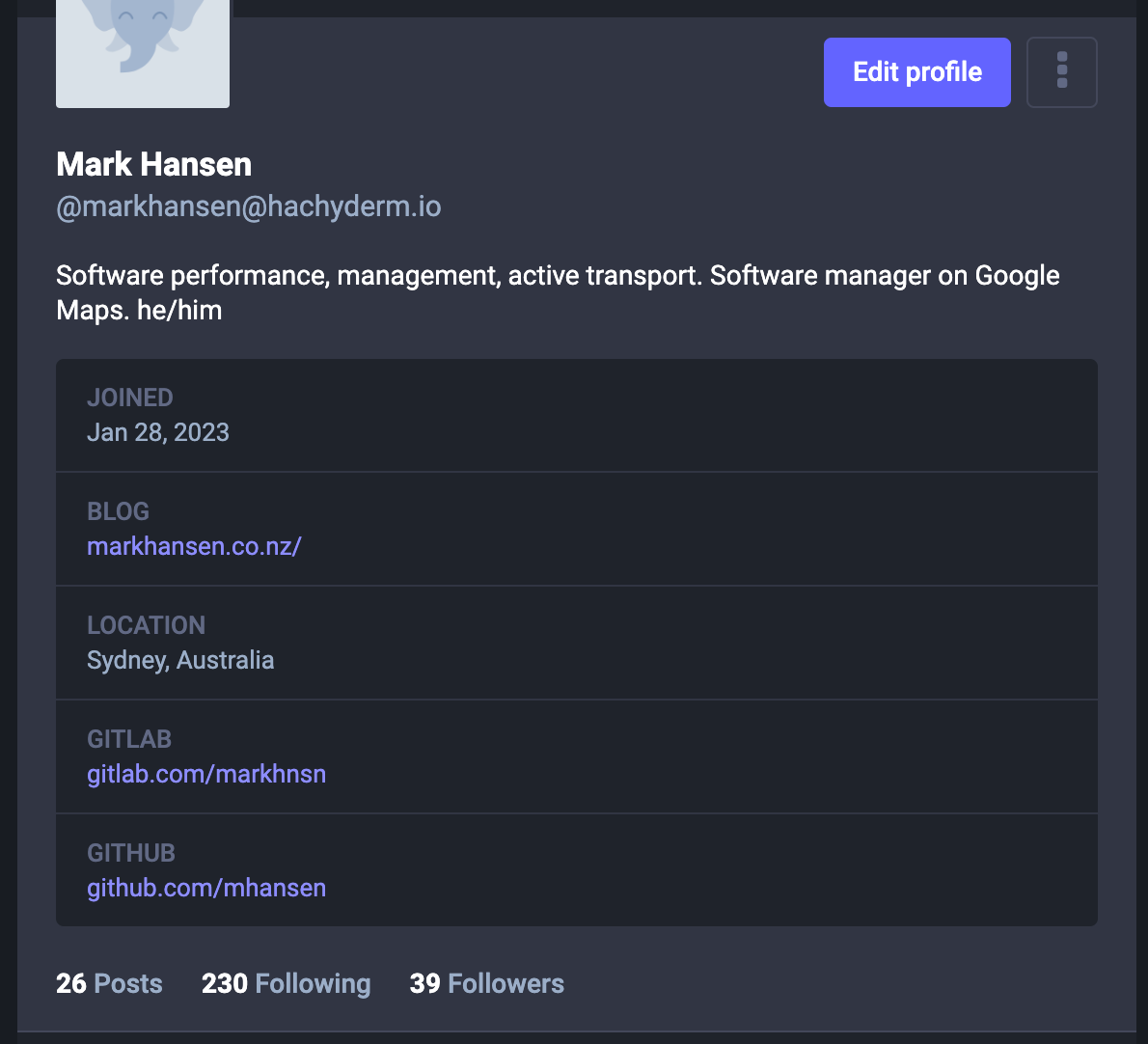
In contrast, my profile looks decidedly less "legit":

I would like my profile to be clear that it's the real me, not some spammer pretending to be me. You achieve this with Mastodon verification:
Document-based verification and blue ticks are not possible without a central authority. However, Mastodon can cross-reference the links you put on your profile to prove that you are the real owner of those links. In case one of those links is your personal homepage that is known and trusted, it can serve as the next-best-thing to identity document verification.
If you put an HTTPS link in your profile metadata, Mastodon checks if that link resolves to a web page that links back to your Mastodon profile with a special rel=me attribute. If so, you get a verification checkmark next to that link, since you are confirmed as the owner.So I need to change this site. I host this site, markhansen.co.nz, on the Ghost blog engine. How do you add such a link with rel=me? There's this forum thread, proposing two solutions and ultimately floundering:
- Update the theme's HTML: I don't want to fork the theme and add custom code, and constantly rebase vs upstream. I pay Ghost to avoid that maintenance pain.
- Add an
<a rel="me" href="...">link. Where? My theme doesn't support extra links with customrel. Dead-end.
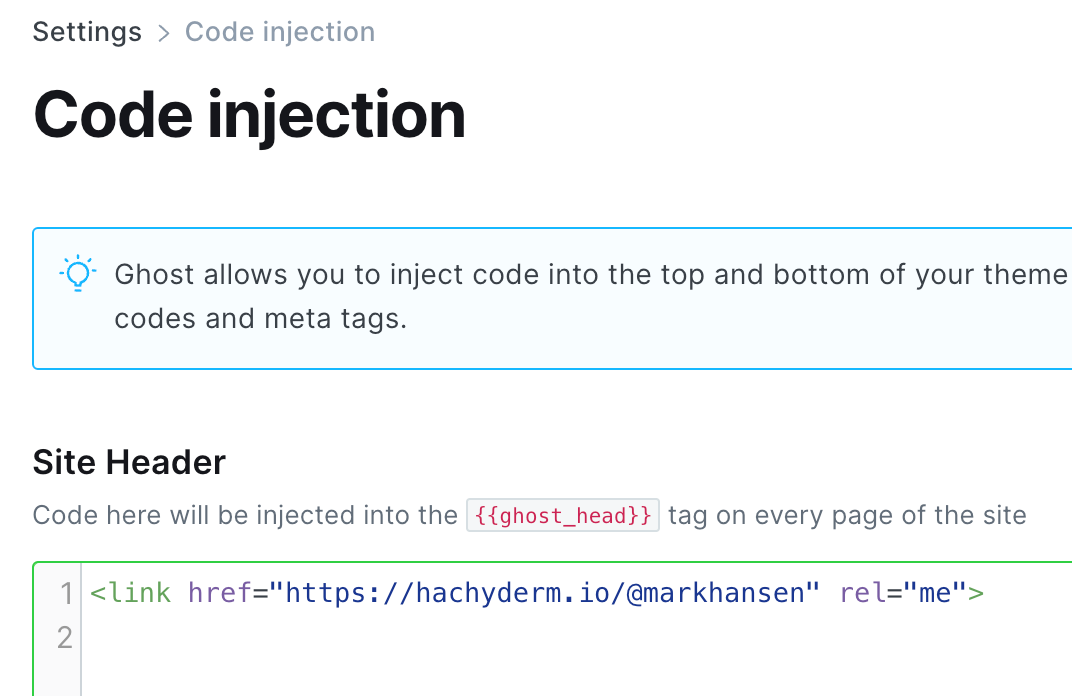
I took a different approach, using the <link ref="me" href="..."> syntax in the site-wide header with code injection. Visit your blog, Settings, Code Injection, and add:
<link href="https://hachyderm.io/@markhansen" rel="me">

Save, reload and view-source on your blog to check the source is now just before your </head> tag closes.
Editing your Mastodon profile and saving will trigger validation:

I blogged this because I couldn't find a quick answer searching [ghost blog validate mastodon]. Hope this helps.




Comments ()